Lottie animations are our secret ingredient for making digital creations glow. They are lightweight, scalable, and extremely engaging, transforming static interfaces into dynamic, interactive experiences.
Imagine animations that look as good on a tiny mobile screen as on a large desktop. That's Lottie for us. These JSON-based animations, created in Figma and exported with the LottieFiles plugin, provide high-quality motion on any platform. It's like having our small animation studio at our fingertips, ready to work magic on our creations.
Lottie animations are real crowd-pleasers. They load faster than traditional GIFs, ensuring a seamless user experience. Their scalability means they stay sharp and clear, no matter the screen size. And their interactive features can turn boring moments—like loading screens—into delightful interactions that keep users hooked and entertained.
Imagine you’re using an app, waiting for a page to load. Instead of staring at a dull spinning wheel, you're greeted with a cute animated character doing a little dance.
Lottie can also be used to furnish your websites' pages to replace still images, and even be paired up to add a little flair into your interactions for scrolls, clicks and swipes. That’s the charm of Lottie animations. They transform mundane elements into engaging experiences and add personal touch and delight into digital interactions.
Lottie animations are simple to create. These animations can be developed on industry-standard motion graphic softwares like After Effects, or free ones like Haiku Animator, or even beginner-friendly platform like Figma. Depending on your choice of tool, you can easily export Lottie's .JSON file either directly or with the use of the right plugins like Bodymovin or LottieFiles. What is the best part? You don't have to be a code expert to combine them. With libraries like LottieFiles and Lottie-web, we can easily incorporate these animations into our projects.
As a tech company with team members of diverse background requiring seamless collaborative effort, Detik Ideal's go-to Lottie animation setup is by using the combination of Figma and LottieFiles plugin for simple animations.
Here’s a quick step-by-step guide:
Design Your Animation
Open Figma and allow your imagination to run wild. Plan out and make a sequence of frames that illustrate the animation's beginning and ending phases.
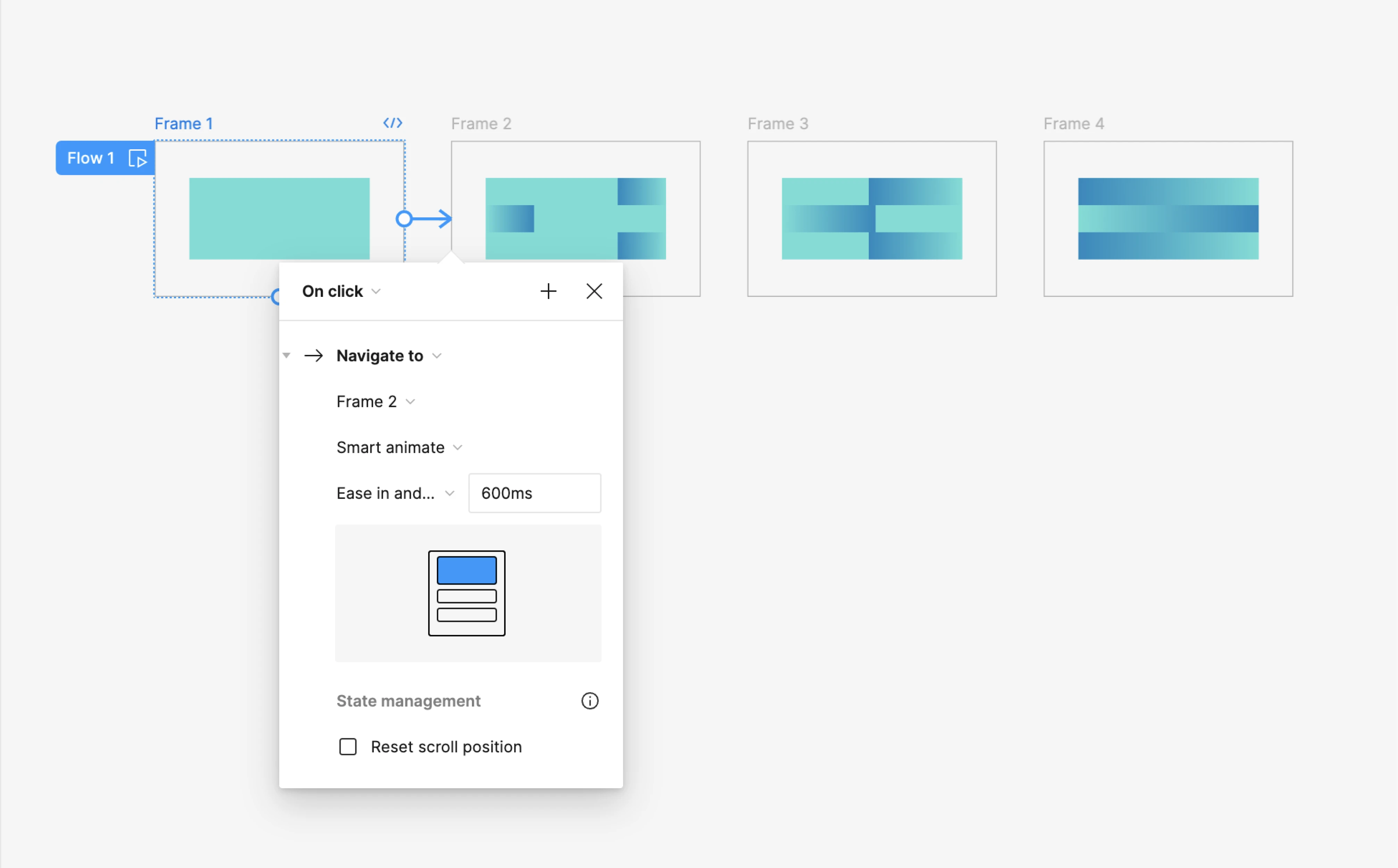
Use Smart Animate
Use Figma’s “Smart Animate” feature to smoothly transition between these frames. To ensure that the animation runs smoothly, each layer should have a consistent name between frames. For more detailed guidance, check out these help articles on Figma Smart Animate and Figma to Lottie guide.
Preview and Adjust
Use Figma to play back your animation and make sure it looks just the way you want it. Adjust the time and easing settings as necessary.
Export with LottieFiles
In Figma, install the LottieFiles plugin, choose your animation frames, and then use the plugin to export your animation to a .JSON file.
Integrate into Your Project
To embed the animation into a website or app, use the Lottie libraries. To make sure it looks great on all devices, adjust the parameters.
With a little effort and the right techniques, we can turn our computer creations into stunning, captivating animations. Tools like Figma and LottieFiles facilitate this process, resulting in seamless integration and spectacular visual outcomes.

While Lottie animations can enhance our user experience, it’s essential to use them thoughtfully. Here are some tips to get the most out of our animations:
Keep It Simple
Using too many animations in our UI can be annoying. Use them sparingly to highlight key points or provide comments.
Ensure Accessibility
Ensure that our animations are accessible to all users, including those with disabilities. Provide choices for users who may be motion-sensitive.
Optimise Performance
Although Lottie animations are lightweight, they must still be optimised for performance. Ensure that they load promptly and do not impede the overall user experience.
By following these guidelines, we may develop interesting, inclusive, and efficient animations that significantly improve our digital designs.
As digital design evolves, the use of Lottie animations is likely to grow. Their ability to create immersive and engaging user experiences makes them a valuable tool for us designers. With advancements in technology, we can expect even more innovative uses of Lottie animations, pushing the boundaries of what’s possible in digital design.
Adding Lottie animations to our arsenal of digital design tools is like adding a little magic to our work. They improve the user experience, offer a distinct charm that static designs frequently lack, and make interfaces more engaging. We can design delightful experiences that resonate with consumers and enhance digital interactions by learning how to generate, integrate, and optimise these animations. Why not use a little Lottie magic in our upcoming project and see our creations come to life?